使用 Demo
注意:Demo 只是用于演示 SDK 的引入与使用,并不是不是一个完整的应用。
我们强烈建议您首先运行我们为您准备的框架相关的示例 DEMO 。这不仅可以让您直观体验 OpenIM SDK 的功能,还将帮助您在实际集成过程中迅速定位和解决问题。
❗️常见问题
1. 仅开发 H5、小程序
- 不开发 App 端的情况下,使用 uniapp 开发 h5 和 小程序直接使用 JSSDK ,不需要 参考下面步骤。
2. 使用 Uni 同时开发多端 ( APP、H5、小程序 )
- 运行 iOS 和 Android 必须 安装原生插件,中间层
openim-uniapp-polyfill结合 App 原生插件和 JSSDK 能力,兼容一套代码同时开发 APP、H5、小程序( SDK 和 im-server 版本 >= 3.8.2 )。
3. 关于依赖项
@openim/client-sdk : JSSDK,是运行 H5、小程序时必须的依赖项。
App 原生语言插件:运行 iOS 和 Android 时必须的依赖项。
openim-uniapp-polyfill : 必须安装, 统一封装 JSSDK 和原生插件, 兼容一套代码同时开发多平台。
⚙️ 集成步骤
1. 添加依赖
- 使用 npm 安装依赖
npm install openim-uniapp-polyfill @openim/client-sdk
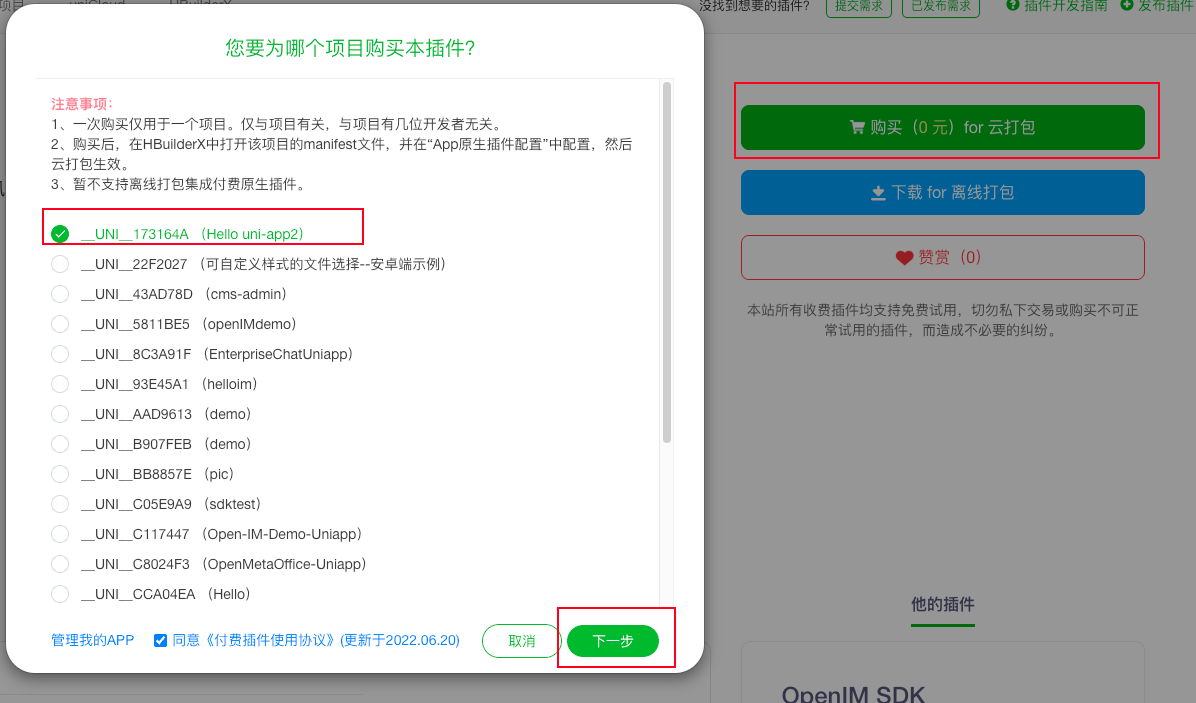
- dcloud 插件市场 选择对应项目和包名引入 SDK

- 打开引入 SDK 项目根目录下
manifest.json文件,选择 App 原生插件配置,选择云端插件进行导入。

2. 在项目中引入 ( 纯 APP 项目 )
import IMSDK from 'openim-uniapp-polyfill';
IMSDK.asyncApi('login', IMSDK.uuid(), {
userID: '123',
token: 'token',
});
const onConnectSuccess = () => {
// 连接成功
};
// 设置监听
IMSDK.subscribe(IMSDK.IMEvents.OnConnectSuccess, onConnectSuccess);
// 卸载监听
IMSDK.unsubscribe(IMSDK.IMEvents.OnConnectSuccess, onConnectSuccess);
3. 在项目中引入 ( APP、H5、小程序 )
注意1:监听器使用 uniapp 的方式调用监听器,传入
IMSDK.IMEvents中的方法,因为 JSSDK 与 APP 的监听器大小写有区别 , npm 包中已经做自动转换。注意2:在部分 API 中不同端可能因为平台的支持,用法上会有所区别,使用时查看对应平台 API 的文档,注意差别:
- 要根据平台去传入正确的 platformID
- Login API 参数不一致
- APP 端需要 initSDK 后才能使用
- 创建图片、视频消息使用的 API 不一致,要使用 条件编译 调用不同的方法
- 其他...
3.1 跨平台情况下使用方式
方法一 :跨平台参数和方法名一致情况下,使用 uniapp 的方式来调用。
- 此为多端兼容式写法,在跨平台情况下,要检查 API 返回内容结构是否一致。
import IMSDK from 'openim-uniapp-polyfill';
IMSDK.asyncApi('createTextMessage', IMSDK.uuid(), 'text')
.then((data) => {
// do something
})
方法二 :跨平台参数和方法名不一致情况下,使用 条件编译 处理参数差异较大的方法。
import IMSDK from 'openim-uniapp-polyfill';
// #ifdef H5 || MP-WEIXIN
IMSDK.asyncApi('login', IMSDK.uuid(), {
userID : '123',
token: 'token',
platformID: 5,
wsAddr: 'ws://your-server-ip:10001',
apiAddr: 'http://your-server-ip:10002',
});
// #endif
// #ifdef APP-PLUS
IMSDK.asyncApi('login', IMSDK.uuid(), {
userID: '123',
token: 'token',
});
// #endif
4. 🛠️ 本地开发
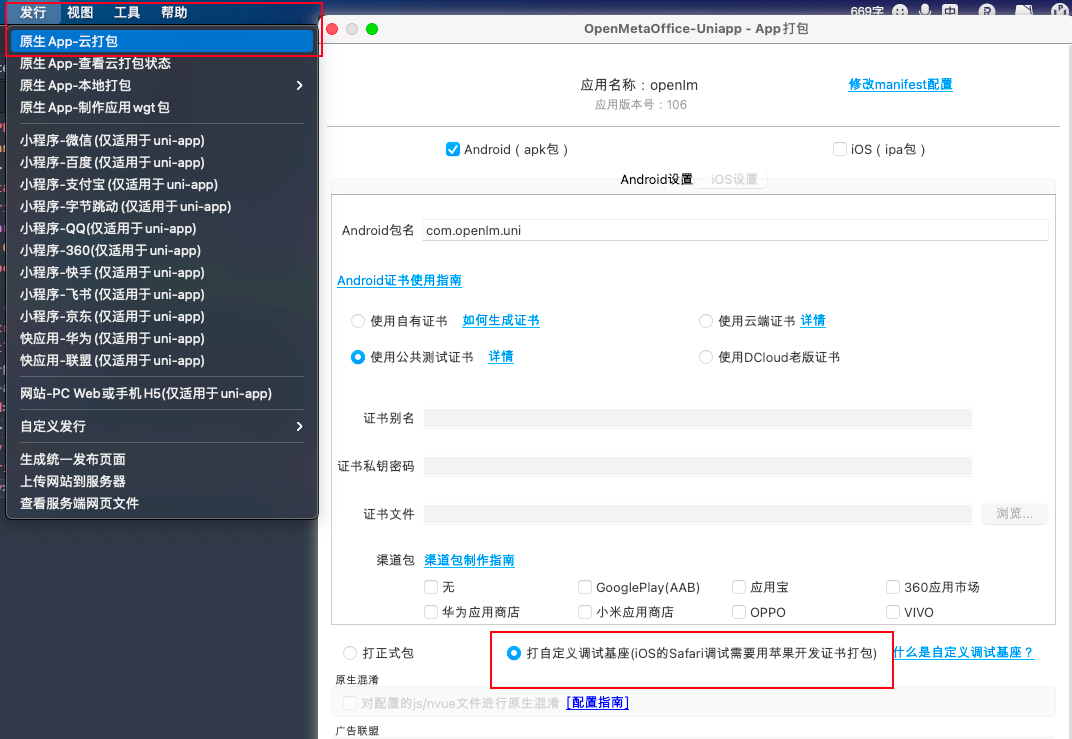
4.1 制作自定义调试基座
注意:包名需要与第一步引入云插件时设置的包名一致。

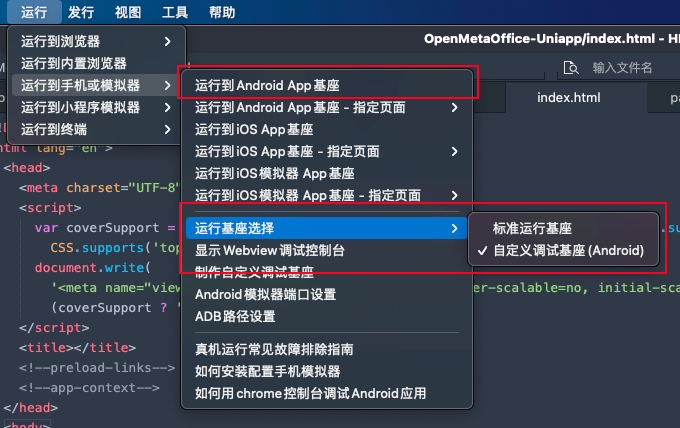
4.2. 运行到自定义调试基座启动 ( iOS 仅支持在真机调试 )
本地进行 APP 端调试时,必须打包自定义基座,在启动自定义基座进行调试。

5. 🚀 打包发布
APP 端打包发布时,使用 发行 -> 原生APP云打包。